本篇重點:
- 如何將.NET專案和SQL Server做連接
- 該如何選擇連接方式
- 如何使用Database First的方式連接資料庫
- 建立DbContext,將資料庫映射到專案上
- 如何修正「Error: 0 - 此憑證鏈結是由不受信任的授權單位發出的」的錯誤
- 更改連線設定,將專案自動連接到資料庫
- 如何使用Code First的方式連接資料庫
昨天我們已經在SQL Server建立本次專案會使用到的資料庫&資料表(詳情請見:Day 6:環境篇 - 如何將.NET專案與SQL Server資料庫做連接 (上)),那今天就來講一下怎麼將.NET專案和SQL Server做連接吧!
我們有兩種方式可以將.NET專案和SQL Server做連接,分別是「Database First」和「Code First」,其差異如下:
ORM(對象關聯映射)框架(如Entity Framework Core),逆向工程從現有的資料庫中生成對應的「資料模型類別(通常稱為DbContext)」。這些自動生成的DbContext將反映資料庫結構,使開發人員能夠使用它們來執行資料庫操作ORM(對象關聯映射)框架,將這些資料模型映射到資料表結構。透過遷移工具等工具,可以自動生成或更新資料庫結構,以與程式碼中定義的模型保持一致如果你今天已經定義好一個資料庫,就可以使用「Database First」,因為它允許你使用現有的資料庫結構來生成資料模型(DbContext)
相反的,如果你今天剛拿到一個新案子,在專案裡已經有DbContext和其他的資料表結構,那你就可以使用「Code First」,因為你的資料庫裡並沒有這個專案會使用到的資料表,所以必須透過「Code First」的方式將DbContext映射到資料庫
那接下來,就來看一下該如何使用這兩種方式做連接吧
我們現在要先將專案和資料庫做連接,再將資料庫結構建立成DbContext
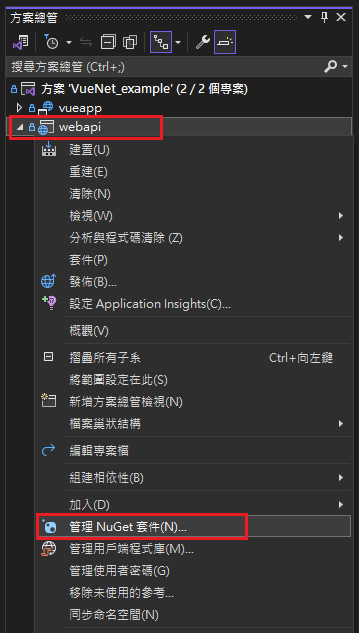
首先,我們需要先在專案中安裝SQL Server的相關套件,到.NET專案點擊右鍵,選擇「管理NuGet套件(N)」
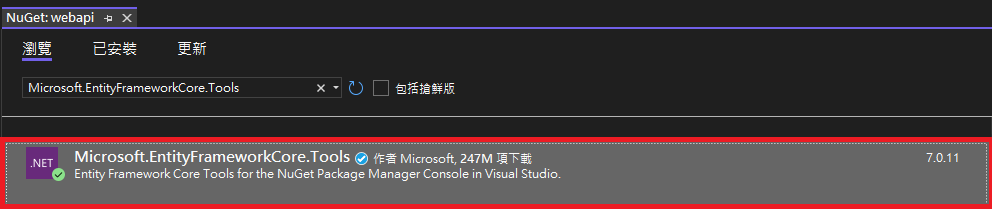
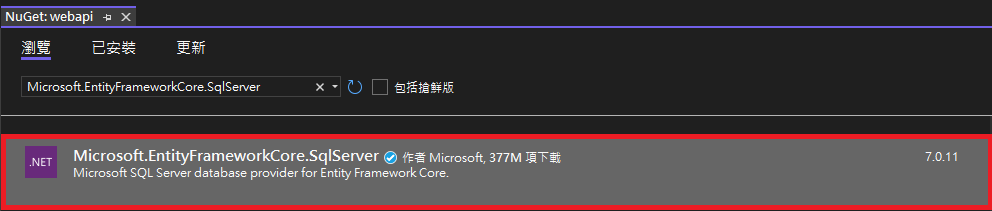
要安裝的套件如下:


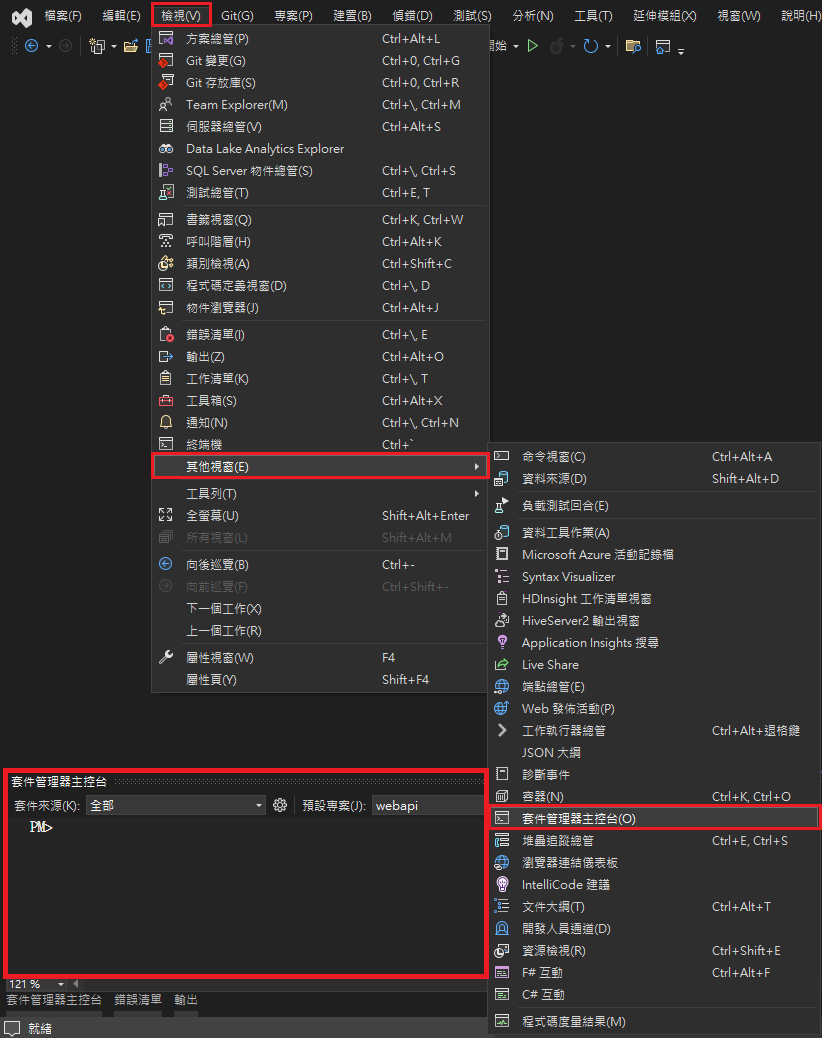
安裝完成後,到「檢視(V)>其他視窗」選擇「套件管理器主控台(O)」,就會在下方跳出PM>開頭的終端機
在首次創建DbContext時,需要執行以下指令
# 建立DbContext的基本語法,需整段複製,更改完再丟去「套件管理器主控台」執行
Scaffold-DbContext "Server=<資料庫的IP位置>;Database=<資料庫名稱>;User=<資料庫的使用者名稱>;Password=<資料庫使用者密碼>;Trusted_Connection=True;" Microsoft.EntityFrameworkCore.SqlServer -OutputDir Models
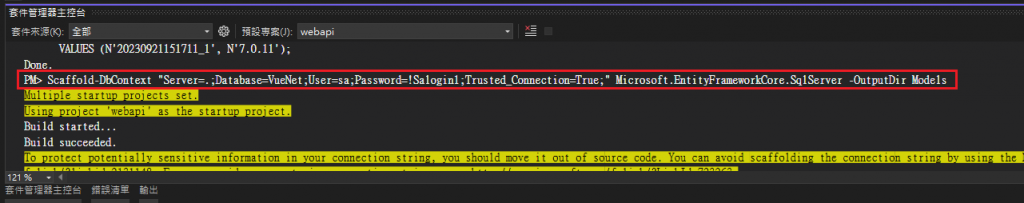
那如果套用在我現在這個範例上,我的指令會長成這樣:
Scaffold-DbContext "Server=.;Database=VueNet;User=sa;Password=!Salogin1;Trusted_Connection=True;" Microsoft.EntityFrameworkCore.SqlServer -OutputDir Models
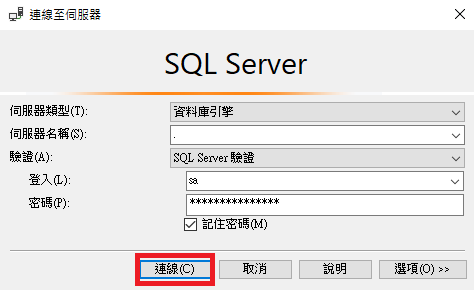
- 可以和我們在Day 5:環境篇 - 將SQL Server從Windows驗證改為SQL Server驗證 中做完的SQL Server連接畫面做個對照

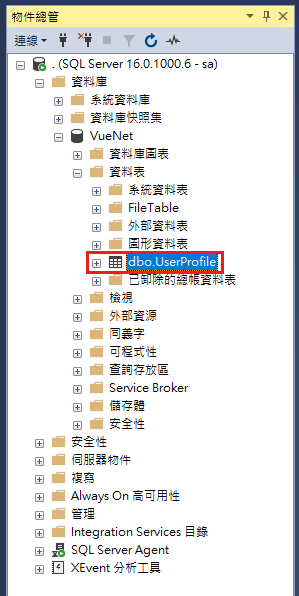
- 還有我們資料庫&資料表
- 資料庫名稱:VueNet
- 資料表名稱:UserProfile

將這行指令貼到「套件管理器主控台」做執行,開始建立DbContext
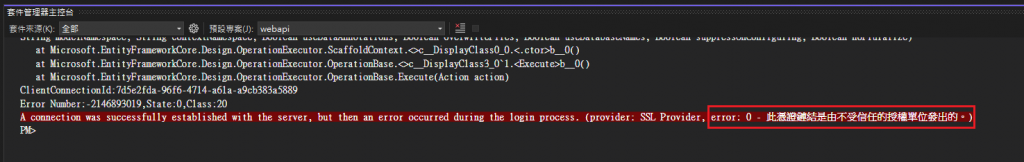
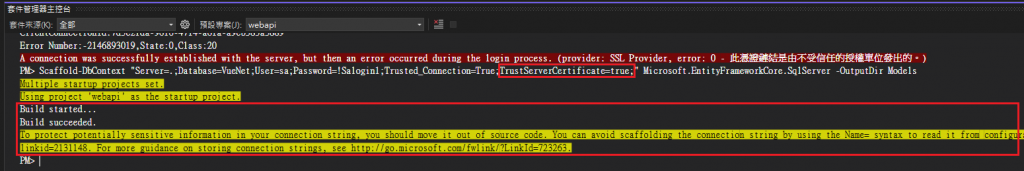
沒意外的話,當你執行完「建立DbContext的指令」,就會看到它報這個錯誤
這是因為我們現在傳送給SQL Server的憑證是不被信任的,只要在指令中加上TrustServerCertificate=true;就可以解決了
新增後的完整程式碼如下:
Scaffold-DbContext "Server=.;Database=VueNet;User=sa;Password=!Salogin1;Trusted_Connection=True;TrustServerCertificate=true;" Microsoft.EntityFrameworkCore.SqlServer -OutputDir Models
成功建立DbContext之畫面:
如果它出現
Build failed.,表示你專案有地方報錯,可以到錯誤清單查找問題
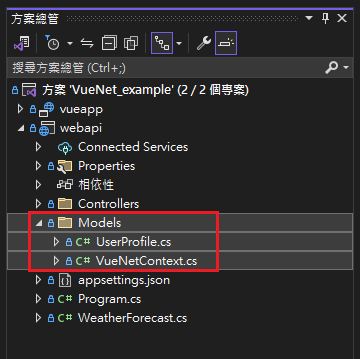
執行完,會看到專案裡多一個Models的資料夾,底下放著我們的「DbContext」和「資料表結構檔」,它會根據我們的「資料庫&資料表名稱」自動做命名
為了不要每次更新資料庫都要執行這個指令,重新做建立DbContext,我們可以更改連線設定,並寫在appsettings.json和Program.cs底下(官方文檔:Microsoft - 連接字串)
順便來說一下這兩個檔案是在幹嘛的
既然介紹完這兩個檔案,那我們就來說明如何更改連線設定吧!
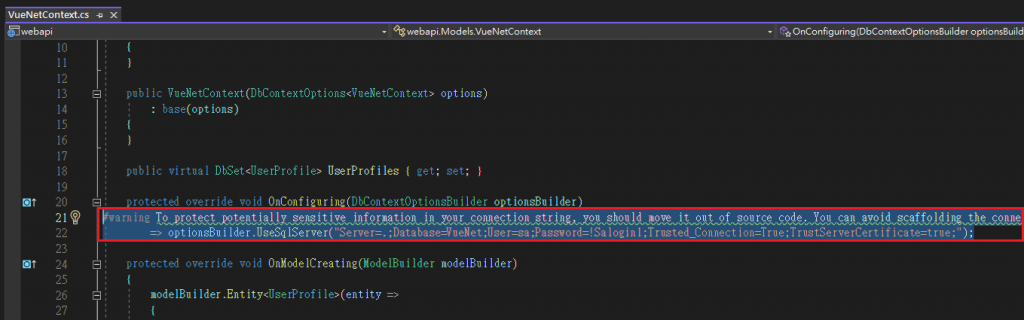
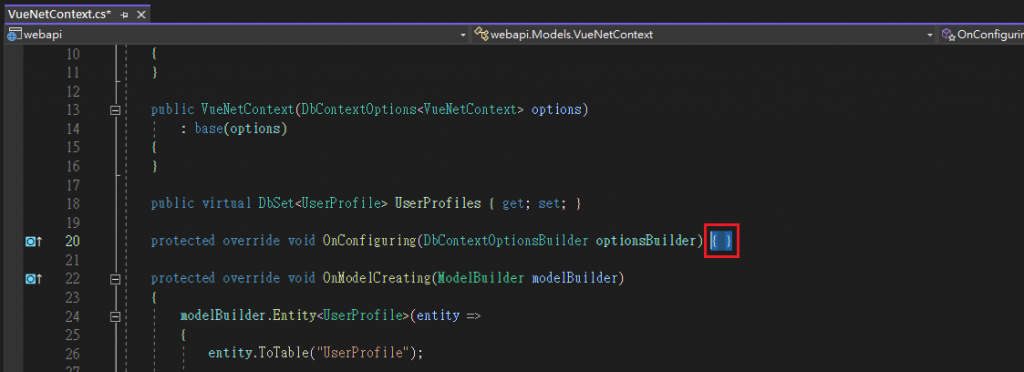
將VueNetContext.cs打開
第21、22行的Code是原先的連線方式,現在直接將這兩行刪掉
並在第20行後加上大括號{ },不然它會報錯
將appsettings.json打開
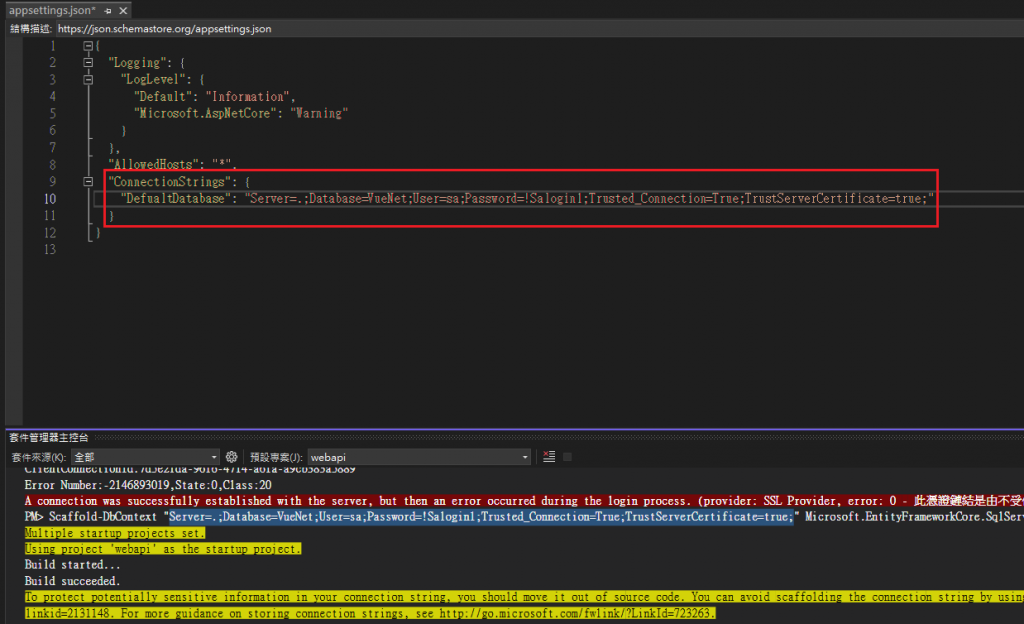
將下方程式碼貼到"AllowedHosts": "*"下方(記得在"AllowedHosts": "*"左邊加上逗點,不然會報錯),這行就是你上面建立DbContext時的設定,只是現在用GetConnectionString的方式取得連接資料庫的字串而已
"ConnectionStrings": {
"DefualtDatabase": "Server=.;Database=VueNet;User=sa;Password=!Salogin1;Trusted_Connection=True;TrustServerCertificate=true;"
}
更改完之appsettings.json畫面:
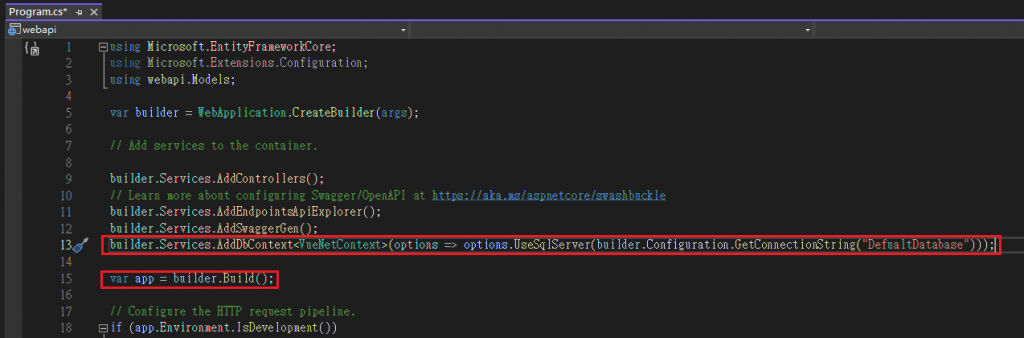
將Program.cs打開
因為我們要在建置前做好連接,所以要將下方程式碼貼到第15行:var app = builder.Build();的上方
// GetConnectionString()裡的值會根據你剛剛在appsettings.json的ConnectionStrings裡設定的值,所以這邊你也可以自行做設定
builder.Services.AddDbContext<VueNetContext>(options => options.UseSqlServer(builder.Configuration.GetConnectionString("DefualtDatabase")));
更改完之Program.cs畫面:
如果你是使用官方文檔(Microsoft - 連接字串)提供的程式碼,記得跟著以下GIF做更改,否則會報錯喔!

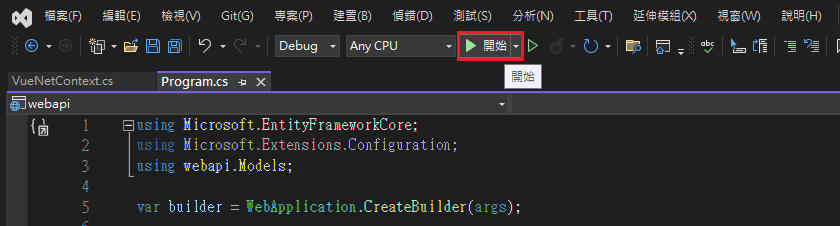
如果都更改完了,按「開始」測試看看專案能不能成功運行,如果運行成功,沒有報錯,就代表你有成功和資料庫做連線
如果你有照著上面的方式,使用連接字串的方式將專案自動連接到資料庫,那你接下來只需要更改「VueNetContext.cs」和「UserProfile.cs」這兩個檔案,再輸入指令,將資料模型定義的表&欄位建立在SQL Server上就可以了
先將VueNetContext.cs打開
第24行到第38行是原先配置DbContext的程式碼,現在我們將它刪除
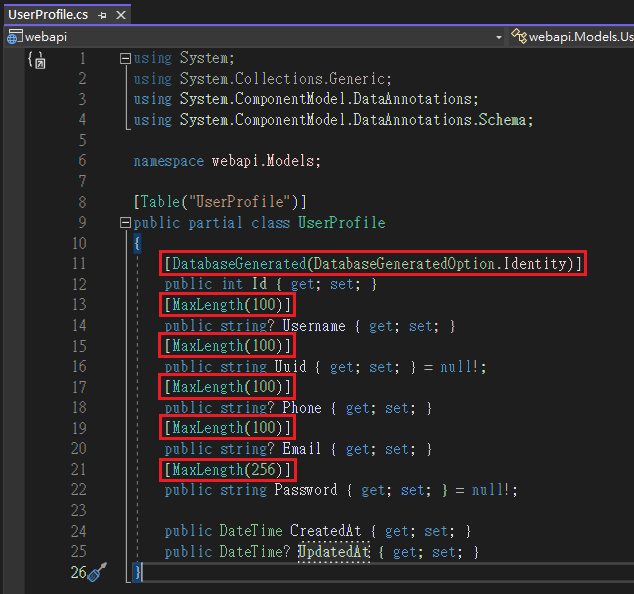
將UserProfile.cs打開
這個檔案是我們在.NET中設定資料表的資料模型,所以在public partial class UserProfile{...}前面加上[Table("UserProfile")],定義資料表的名稱
在Day 6:環境篇 - 如何將.NET專案與SQL Server資料庫做連接 (上)裡有提到,我們在ID這個欄位有用一個生成「自動遞增數值」的屬性,叫Identity,那我們在.NET中的資料模型,一樣可以使用它,只是寫法就變成.NET的格式[DatabaseGenerated(DatabaseGeneratedOption.Identity)],而[MaxLength(100)]則是定義欄位的資料長度,這邊依序指定即可。至於主KEY的部分,.NET預設會將名稱是ID的欄位設為主KEY,所以我們不用額外撰寫
並在CreatedAt和UpdatedAt加上_,這樣才符合我們Day 6命名的欄位名稱
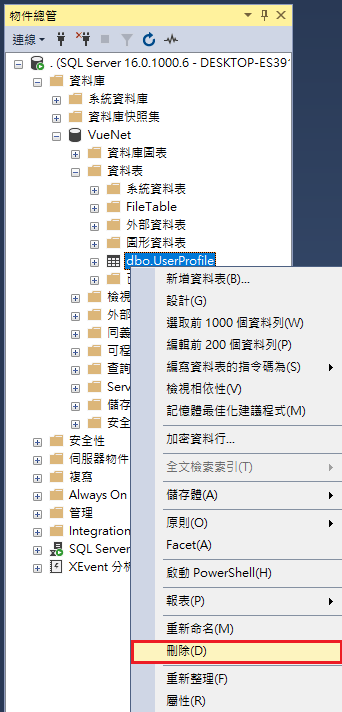
都改好後,將我們原先新增在SQL Server的「UserProfile」資料表刪除
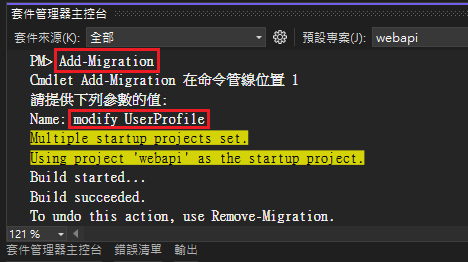
在「套件管理主控台」,輸入Add-Migration,它是Entity Framework(EF)提供的一個指令,執行時會分析你的資料模型做了哪些變更,並和資料庫做對照,再自動建立一個新的遷移文件(Migration)
這個文件包括了要對資料庫進行變更的描述,讓你在不同版本之間能正確地操作和更新資料庫。你可以把它想成是GIT,因為每一次執行時,都會叫你輸入一個Name的參數,而這個Name通常會打上「你變更了什麼」,這樣才能更好的去識別&管理。那因為我們剛剛變更的是UserProfile這張表,所以我Name參數就會輸入modify UserProfile
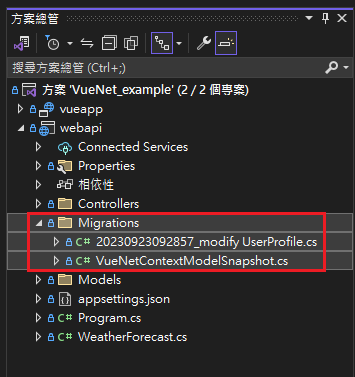
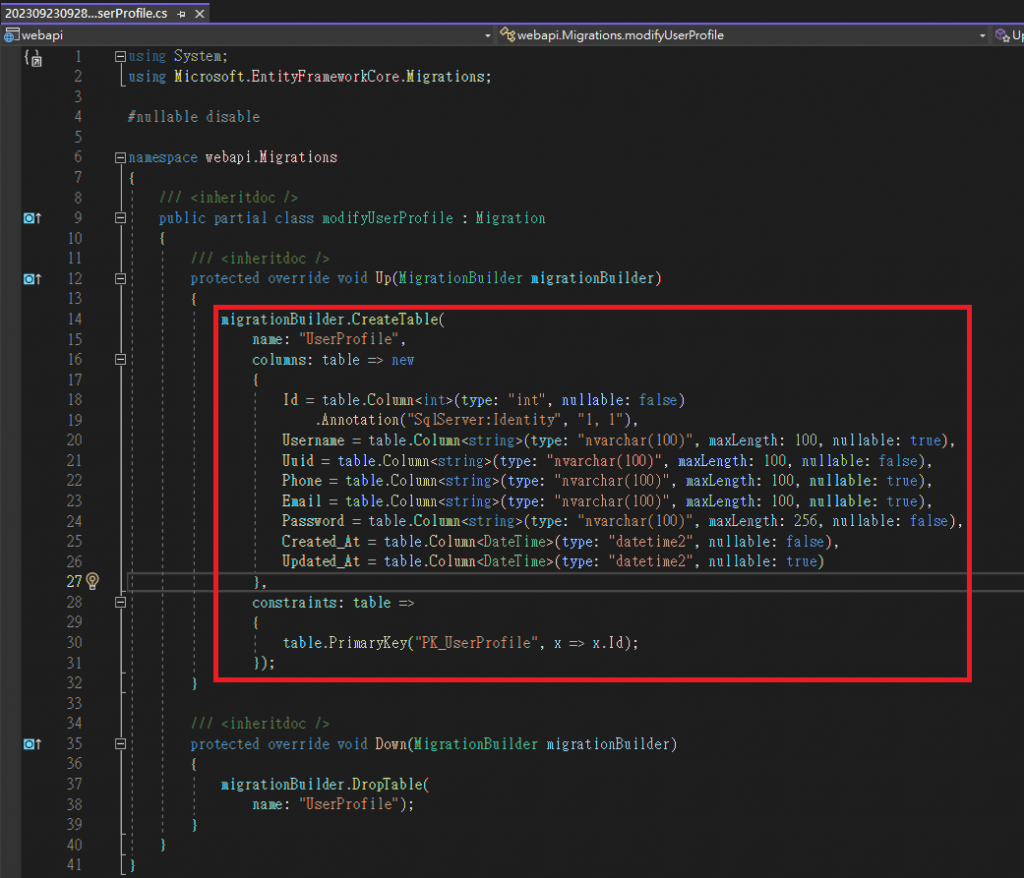
執行完,會看到專案裡多了一個Migrations的資料夾,底下放著自動生成的遷移文件,而檔案名稱後面則是我們剛剛在Name參數輸入的值
可以看到遷移文件裡,寫的是我們剛剛設定UserProfile的欄位
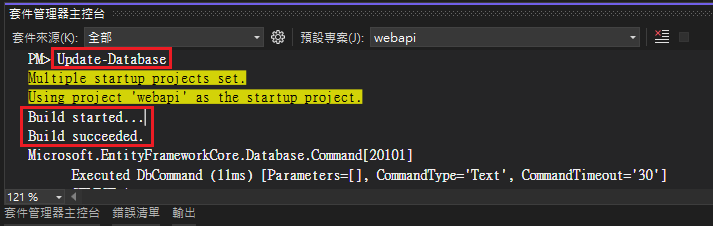
再輸入Update-Database,將我們變更的設定更新到資料庫
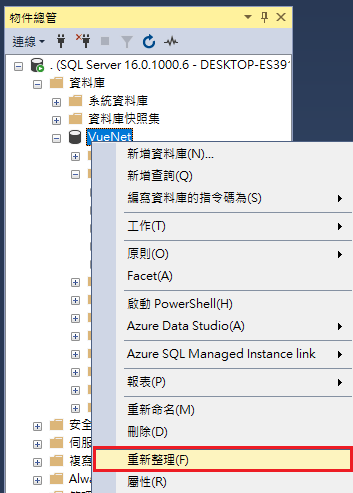
那我們現在到SQL Server看UserProfile這張表有沒有建立成功,記得先將資料庫重新整理一下
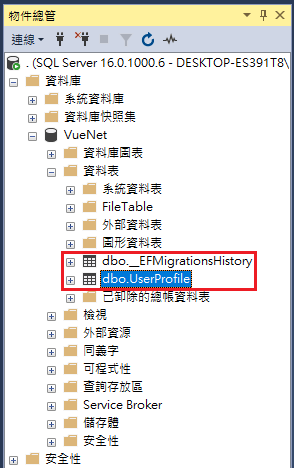
就會看到它被新增回來囉!
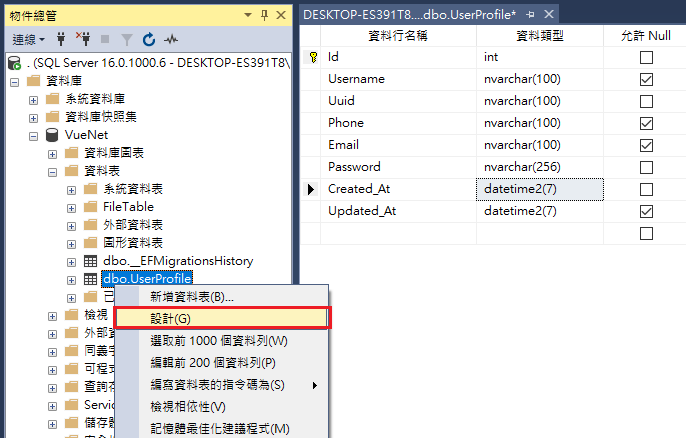
你也可以對它點擊右鍵,選擇「設計(G)」,看是不是跟我們當初設計的資料格式一樣
至於你會看到它多了一個名叫 __EFMigrationsHistory 的資料表,它是用於記錄「Add-Migration」時的遷移版本和歷史紀錄
如果在操作上有任何問題,都歡迎在下方留言提出喔!
